Tsuda Tsuda C ~津田塾生のホ・ン・ネ~
TTC #14 - 繋がりのはじまりを創る・第二弾 chatTableに込めた想い
津田塾生が制作した津田塾生のための時間割管理アプリ「chatTable」。
第一弾では、chatTableを実際に使用してみた様子をお伝えしました。
(まだご覧になっていない方はこちらから→『繋がりのはじまりを創る・第一弾 津田塾生同士でつながろう』)
第二弾の今回は、アプリの制作者である5人の津田塾生にインタビューを行い、開発秘話やこだわり、現状などについてお聞きします。
chatTableの公式ログインページはこちらから:https://chattable-umelab.web.app/
chatTableができるまで
chatTableを作成しようと思ったきっかけはなんですか?
きっかけはヤフーのハッカソンです。ハッカソンというのは一言で言うとプログラミングで物を作ってみよう!というイベントなんですけど(「Hack U」https://hacku.yahoo.co.jp/)。私が「やってみない?」と声をかけまくった結果、プロジェクションマッピングサークルのメンバーや、元々友達同士だったこの5人が集まりました。
ハッカソンに参加するうえで、どうせやるなら誰かのためになる・人のためになるものを作りたいなって。ゆうきちゃんと私がアイデア出しをしてたんですけど、その時にオンライン授業の話になったんです。オンライン授業になってから以前と比べて人と喋る機会が少なくなって、人とのつながりがなくなった気がするねって。それに加えて、誰が同じ授業を取ってるかわからなくて一人で授業を受けているような感じもあると。そこから同じ授業を取ってる人同士で繋がれたらいいなと思い、時間割とチャットを掛け合わせて、そこで上手く人とのつながりができるアプリが作れたらと考えました。そしてできあがったのが「chatTable」の原型です。
具体的にアプリを作り始めたのはいつごろですか?
3月初めから2週間くらいですね。その2週間はずっとアプリ制作の作業をしていました。でも最初は津田塾生用には作っていなくて。ハッカソンの審査員や他の参加者でも使えるようにしなきゃいけなかったので、津田塾生も含む多くの人が触れられるようなプラットフォームを目指して作っていました。
では、津田塾生向けのアプリに方向転換したきっかけはあったのでしょうか?
ハッカソンのイベントで審査員やサポーターの方々から「実際に運用してみたら?」って言われたことですね。
3月の後半くらいかな。あや先輩以外の4人が揃った日に「津田塾生用にしよう!」って話になったんです。はじめはそういう仕組みを作ってみたいよねということでスタートしたんですけど、作っていくうちに本当に津田塾生向けにしたいなって。そこからログインできるのも津田塾生だけにして、時間割も発表されるごとにデータベースに入れてっていう流れで切り替えていきました。
chatTableのこだわり
chatTableを作るにあたって、こだわったポイントを教えてください。
ログイン画面
ログイン画面は私が作りました。JavaScriptという言語を使って作ったのですが、実際にJavaScriptを使うのが始めてだったのでドキドキしながら作りました。始めはログインにEmailとパスワードが必要な設計だったんですけど、ログインするのに手間がかかるという話になって。途中でGoogleのアカウント認証でログインできるように変更しました。あと、メンテナンスの時に桜が舞う演出を差し込みました。ちょうど入学式くらいの時期に足したので、1年生の皆さんが気付いてくれたら嬉しいなと……。今後どうしていくかは色々考案中です!
チャット
チャット画面の担当は私です。すごく大変でした。作ってるときにまず、リロードをしないと相手が送ったメッセージが表示されないという問題が起きて。解決してメッセージが流れるようになったと思ったら今度はスクロールしないと新しいメッセージが見れないという問題が起きて。それを自然なチャットに改善するのを頑張りました。
UI
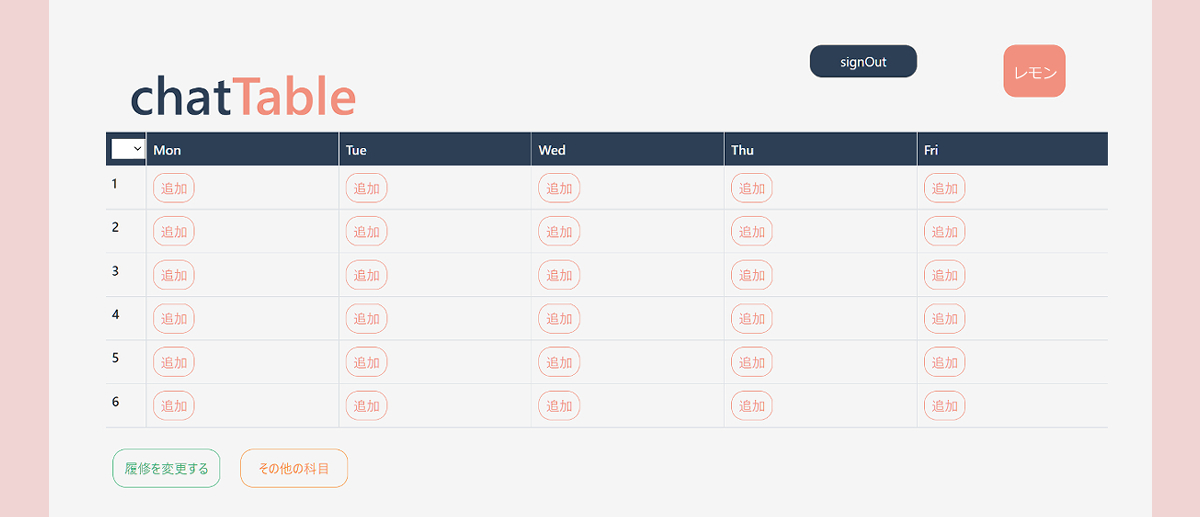
私は全体的なUI*の調整をずっと担当していました。こだわったところは色数です。皆で話している中で「色にこだわろう」という話が出て……まず3色に絞ったUIを作ろうというところから始まりました。今は様々な機能が追加されたので4色以上あるんですが、基本的には3色がベースです。何気ないことなんですが、こだわりをもって決めましたね。
具体的には青とピンクと白です。青とピンクはchatTableのロゴに使いましたし、白は背景に使いました。実は白は、高級感が出るかなと思って、純粋なWebページの白じゃなくてちょっとくすんだ色にしてるんですよ。そんな感じで試行錯誤の連続でした。最終的に履修変更ボタンとかを付け足したので色数が増えちゃったんですけど、基本的にはこの色で全部を統一しようと決めました。
データベース
データベースっていうのはExcelを想像すると分かりやすいかな。Excelの表があって、横には曜日・授業名・教員名・授業URLなどが、縦には授業データみたいなものがバーっと載ってるイメージ。そういう、データがいっぱい溜まってるものをデータベースといいます。データベース担当は私とさきほちゃんだったんですけど……超大変でした。
大学から公開されている大量のZoomの時間割をデータベースに起こすのは地道で大変な作業でした。2500行くらいのExcelを作るんですよ。一度にデータを300個くらいずつ持ってこれるんですけど、それでも多かったです……。
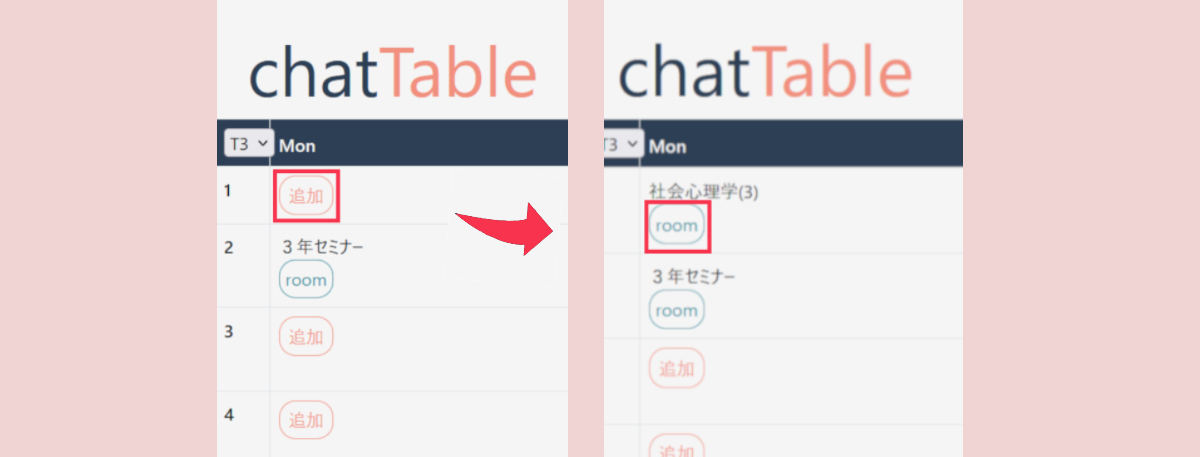
それに、ただデータベースを作れば終わりというわけではなくて。例えば時間割の画面で月曜1限の「追加」ボタンを押してもらうと、いっぱい授業名が出てくるんですけど、これって当たり前ですけど月曜1限のものだけ出てるんですよ。
これはまず全授業の情報が載ったデータベースを作ったうえで、そのデータベースをchatTableのアプリで読み込んで、そこから更に月曜1限のものだけをピックアップして出すようにプログラムしてるんです。ここまできちんとやらなきゃいけなくて。こういうプログラムを書くのはすごい時間かかったよね。
どう表示するのかとかもわからなかったよね。
構造を考えるのも難しかったし、読み込みの時間の遅さにも苦労してました。あと授業を追加をするとボタンが「追加」から「Room」に変わったり、「履修を変更する」を押すと「追加」はそのままでRoomボタンが「変更」に変わるといった仕組みも、もちろんプログラミングで書いています。
何が必要かを考えて、実際にそれをプログラムする作業を考えていくのが難しかったです。あとデザインをゆうきちゃんとかが整えてくれるんですが、そことの連携を取るのも一苦労でした。工夫するとどんどん難易度があがっていくっていうね。
あと試作品の時はタームっていう概念がなかったんですけど、それを左上のボタンで変えられるようにしたり、卒業論文とかのその他の科目を入れたりもしました。
総合政策学部のデータも後から足してもらって。先輩方は本当に大変そうでした。
プロフィール画面
データベースから、所属学部・学科、TwitterのIDといったプロフィールや単位数といった情報をもってくるところまでは私が担当しました。UIの方は、まいちゃんとゆうきちゃんが試行錯誤してくれました。
原型はゆりかちゃんが作ってくれて、「ここにボタンがあったほうが良いんじゃないか」とか「こういう表示の方が見やすいんじゃないか」というのをまいちゃんと一緒に作りました。あと、地味にこだわったのがTwitterのアイコンの色を可愛くすることです。
ピンク色にして、Tableの文字色に合わせてます。
プロフィールを登録できるようにしようと思ったのは、chatTableを作ったのが「誰が同じ授業を受けてるのかがわからないというところを改善したいね」というところから始まってたので。あと自分のプロフィール画面には単位数が表示されるんですけど、Roomにいる別の人のプロフィール画面では単位数は見られないようになってるんです。当たり前なんですけど(笑)
新機能
新機能として、自分が登録している授業のRoomで誰かがチャットを送信すると、アイコンの隣に水色で通知の数が出てくるようになりました。いろんな案がありましたが、利便性の観点から現在の案に決定しました。
授業中に開いていることを想定して作ったよね。
そうです!Zoomのリンクも近くに搭載されているため、授業中に隣の席の人にわからないことを聞くような感覚で使ってほしいと思います。
chatTableの現状
話は変わりますが、chatTableの現状について教えてください。
登録者は段々と増えてます。今では、大体650人くらい登録者がいます(※取材日5月20日時点)が、私たちも650人もの情報を扱っているのか……とドキドキしています。登録者は1,2年生が多いなという印象です。コロナでオンライン授業になって、特に2年生は1回も大学に行けていないみたいな状況が続いていたじゃないですか。みんな不安を感じていたから、登録者が増えたのかなと。
なるほど。リリースしてから何か反響はありましたか?
Twitter経由で先生から「これ○○さんですよね?」って連絡が来ましたね……。私がchatTableに関わってることに加えて、私のTwitterのアカウントもばれました(笑)
あとは、アプリを運用するお金をどうサポートするかを検討すると言ってくださる先生が1人います。アプリの運用って結構大変で、データを処理するのにお金がかかるんですよ。今は自腹で払っているんです。
自費で運営されているとのことですが、実のところどのくらいかかってるんですか? 細かい金額を言わなくても大丈夫ですので。
金額言えますよ(笑)
明確に1か月でどのくらいっていうのはまだデータがないんですけど、1人登録するごとに5円だっけ?
1回ログインして一通り使うと5~6円かかりますね。
4月は時間割の登録があって、多くの人がログインしてアプリを使用したので1万円くらいかかりました。5月は本格的に授業も始まったので使用が少し落ち着いて、現時点では213円です。(※取材日5月20日時点)
4月が異常だったなと。でも試験期間などでチャット数が増えたらどのくらいかかってしまうのかわからないし、タームの始まりでは時間割の変更・削除を行う人が増えると思うので心配ですね。月1万円だったら1年で12万円かかるじゃないですか。だからさきほちゃんがプログラムを改善してくれました。プログラムを書き換えると情報の処理が軽くなることがあって、そうすると金額が抑えられるんです。
最後に
これから、津田塾大学の学生にchatTableをどんな風に利用してもらいたいですか?
chatTableがツールの一つとして、授業を受けながら開いているような存在だったらいいなと思います。授業でわからないことなどがあったら、すぐに他の人に聞けるように設計しているのでぜひ活用してもらえたらと思います。普段話さない人や久々に授業が一緒になった人と話す時など、オンライン授業で寂しさを感じている時にもぜひ使ってほしいですね。
このアプリでは時間割の確認だけでなく、履修者同士のやりとりなども一気にできます。ずっと開いていてくれるような存在になれたらいいなと思います。また、オンライン授業の時にチャットを使ってコミュニケーションを円滑に進めてほしいです。匿名だからこそ使いやすいなどこだわって作ったので、授業内外かかわらずみんなが使いやすいように使ってほしいです。
ぜひチャットを使ってほしいです。オンライン授業のURLも知ることができます!
折角のオンライン授業ですので、chatTable自体を同じ授業を取っている方と繋がる機会にしていただけたらと思います。「繋がりの始まり」として使ってくれればと思うので……chatTableを一つのきっかけに、コミュニケーションを深めていただけたら何よりです。
私もチャット機能を使ってほしいと思います。細かいところにもこだわって作成したので、たくさん利用してくれると嬉しいです。
今回初めてchatTableに興味をもった津田塾生の方はユーザー登録を、登録はしていたけれど使う機会がなかったという方はこの機会にぜひ使用してみてはいかがでしょうか。
chatTableの公式ログインページはこちらから:https://chattable-umelab.web.app/
使用したご感想はtwitterハッシュタグ #chatTable_UmeLab にて大募集中です!